Eye Candy versus Junk Chart
Saiba a diferença entre embelezar e pavonear seus dashboardsDiferenças entre “Eye Candy” e “Junk Chart”
Em todos os treinamentos de Dashboards e de Relatórios que ministro, sempre surge a seguinte dúvida:
“Até onde devemos ir na formatação do Dashboard para não ficar pavoneado?”
Eu, enquanto fiel seguidor dos preceitos do Edward Tufte, costumo ser bastante fundamentalista nesses conceitos, muito mais para tentar encontrar o equilíbrio com o que os alunos fazem, que é pavonear seus relatórios além da conta.
Assim, tendo os alunos no lado “pavoneado” e eu no lado “fundamentalista”, acabamos achando o meio termo e ninguém fica bravo comigo 🙂
Porém esta discussão não é exclusiva de meus treinamentos, é bem comum porque normalmente esses profissionais já chegam ao curso em um patamar mais elevado de conhecimento de relatórios, e por isso já conseguem perceber essa distinção.
Mas em muitos casos as pessoas não percebem quando ultrapassaram essa fronteira.
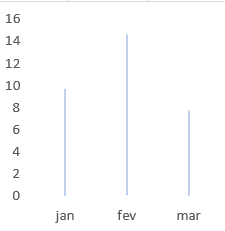
Se fôssemos fundamentalistas nosso gráfico de barras colunas deveria ser assim:

Se usássemos um retângulo, ele seria repetitivo em termos de informação, porque a borda da direita teria uma altura referente ao valor, a borda da esquerda idem, a borda superior idem e o preenchimento idem. |Então estaríamos repetindo a mesma informação (o valor), 4x, o que seria contraprodutivo. Nem o Edward Tufte deve fazer isto…
DEFININDO EYE CANDY
DIto isto, “eye candy” é formatar a visualização de maneira a facilitar a compreensão da informação por parte do leitor.
É usar cores, formas, sombras com o único objetivo de estimular o leitor a compreender aquela informação.
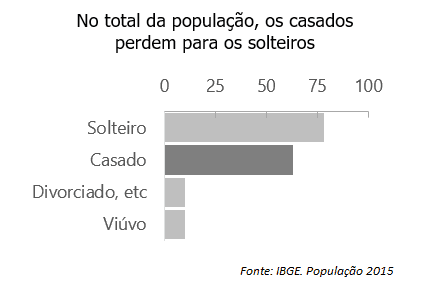
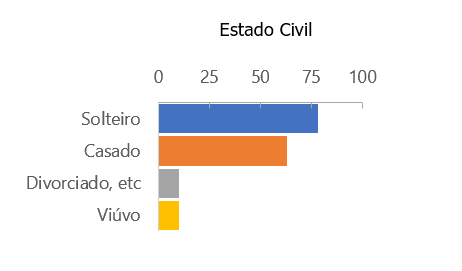
Neste gráfico, usamos o “eye candy” para deixar nossa informação mais clara para o leitor:

Note que mudamos a cor da barra dos casados porque queremos que o leitor identifique esta informação. Isto é Eye Candy.
Usamos uma formatação com o objetivo de estimular o leitor a ver a informação que queremos.
Se deixássemos todas as barras do gráfico com a mesma cor, não teríamos a mesma facilidade de mostrar a informação que queríamos.
DEFININDO JUNK CHART
Junk chart é toda formatação aplicada que, ou tem por objetivo distrair a atenção do leitor e/ou simplesmente enfeitar a informação.
Nos meus treinamentos peço para os alunos fazerem mentalmente esta pergunta quando forem formatar uma visualização:
O que estou colocando melhora / facilita a compreensão da informação?
Se a reposta for NÃO, então provavelmente é um junk chart.
Usando o mesmo exemplo acima, isto seria um junk chart:

Note que a formatação não tem compromisso com a informação. São 4 cores para cada estado civil; o leitor não sabe para onde olhar.
Então, sempre que for formatar alguma visualização (gráfico, usar semáforos, formatação condicional, etc), veja se não está fazendo algo para ser mostrado em uma exposição de arte ao invés de algo para ser mostrado num datashow.
E neste, falo sobre o uso decente de cores em Dashboards.
Boa leitura!
[the_ad id=”28602″]
Outras dicas que podem te interessar
- 6 maneiras de usar o preenchimento relâmpago - março 12, 2021
- quatro motivos para voce parar de usar o procv - fevereiro 16, 2021
- Como Criar um Gráfico de Waterfall no Excel - fevereiro 2, 2021
Nossas Redes Sociais