O que é chart junk?
A forma em detrimento da função
A tradução literal de chart junk é gráfico lixo. O problema é que, dependendo da pessoa, a “tolerância” a chart junk pode ser diferente.
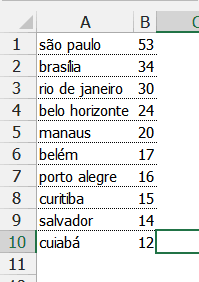
Você vai no Excel e faz um gráfico a partir de uma determinada tabela, como a que segue. Ela mostra a quantidade de cidades que se conectam à cidade de destino (rotas aéreas nacionais apenas).
Como exemplo, São Paulo recebe rotas de 53 cidades diferentes, Brasília de 34, e daí por diante (os dados foram retirados daqui)

Chart Junk é nada menos do que adições feitas ao gráfico sem relação direta com a informação.
É dar o foco à Forma, e não à Função.
Quando você faz isto, corre até o risco de construir um gráfico errado para aquela situação, pois fica mais preocupado em sua formatação do que efetivamente no objetivo dele.
Oras, o que se deseja, entreter ou informar?
Então, tudo o que é colocado em um gráfico sem foco direto com a informação é chart junk.
Stephen Few até criou um KPI para determinar o quanto de “porcaria” é colocada em um gráfico, o data ink ratio.
Como se calcula
Data ink ratio = tinta usada para a informação / total de tinta usada no gráfico todo
Já deu para perceber que ele deveria tender a 1, isto, é 100% da tinta estar focada apenas na informação.
Tente imaginar qual o valor do data ink ratio neste gráfico:

Temos degrades, diversas marcas de escala, rótulos e eixo aparecendo, bordas, enfim, uma infinidade de coisas apenas para “embelezar” o gráfico.
E no final das contas, sequer é o gráfico correto! (veja este gráfico e ache os 13 erros dele)
Veja o tempo que se perde tentando entender o gráfico, se distraindo com cores, fundos e bordas.
E isto NÃO ALTERA A INFORMAÇÃO, pelo contrário, acaba atrapalhando, pois cria um monte de distrações.
Como seria um gráfico com um data ink ratio razoável (ou: como não fazer um gráfico cheio de chart junk)
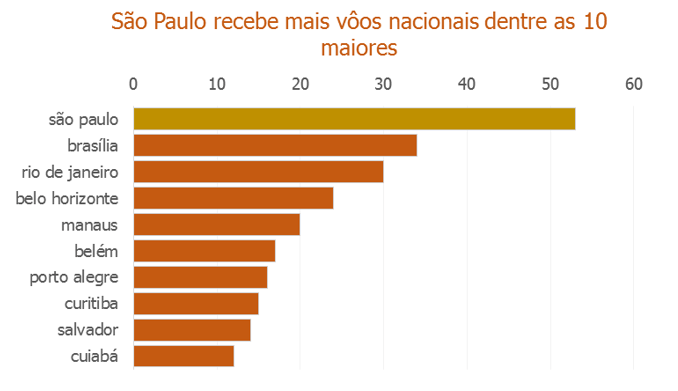
Para mostrarmos esta informação, o ideal seria isto:

Identificamos São Paulo com uma cor diferente pois é o que queremos chamar a atenção, usamos cores neutras para as demais, simplificamos eixos, tiramos bordas, degrades, etc.
Assim, nosso foco fica com a informação. Mais fácil de ler, mais rápido de entender.
Lembre-se sempre disto: quando você pretende informar, sua atenção deveria ser 100% em INFORMAR. A formatação é básica, o suficiente para tornar a informação clara e concisa.
Tem um tutorial sobre gráfico de barras aqui.
E o texto do Stephen Few sobre chart junk aqui.
E se tiver estômago, veja um freak show no google.
- 6 maneiras de usar o preenchimento relâmpago - março 12, 2021
- quatro motivos para voce parar de usar o procv - fevereiro 16, 2021
- Como Criar um Gráfico de Waterfall no Excel - fevereiro 2, 2021
Nossas Redes Sociais